How To Make A NAVIGATION BAR In HTML [+Example Codes]
This post focuses on how to make a navigation bar in html.
How To Make A NAVIGATION BAR In HTML Answered Step by Step Guide
SECTION A: Text-Based Answer
STEP 1: Open your code editor (in my case I will be using VS Code for this post)

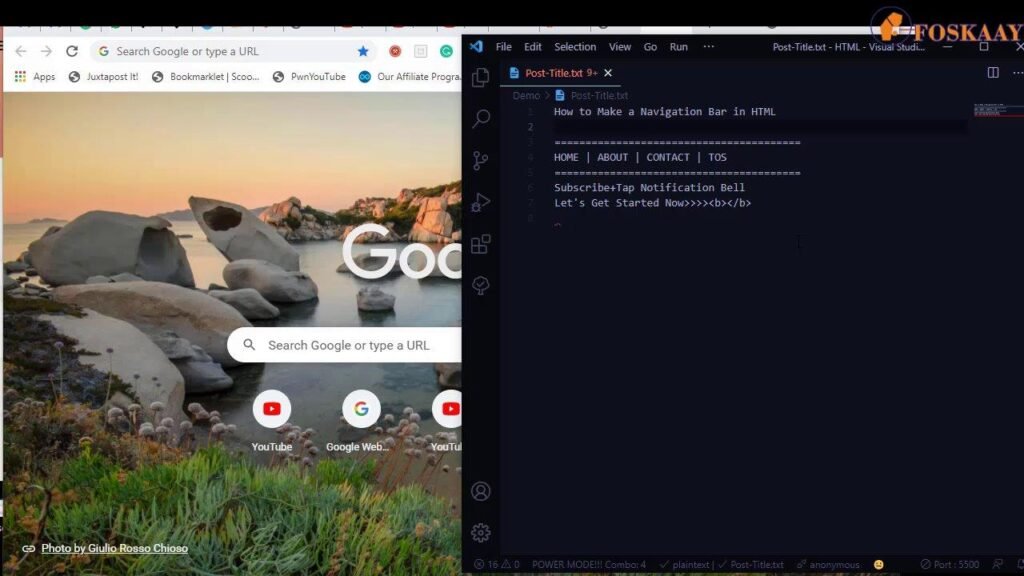
STEP 2: Create a new file with Ctrl+N or Command+N

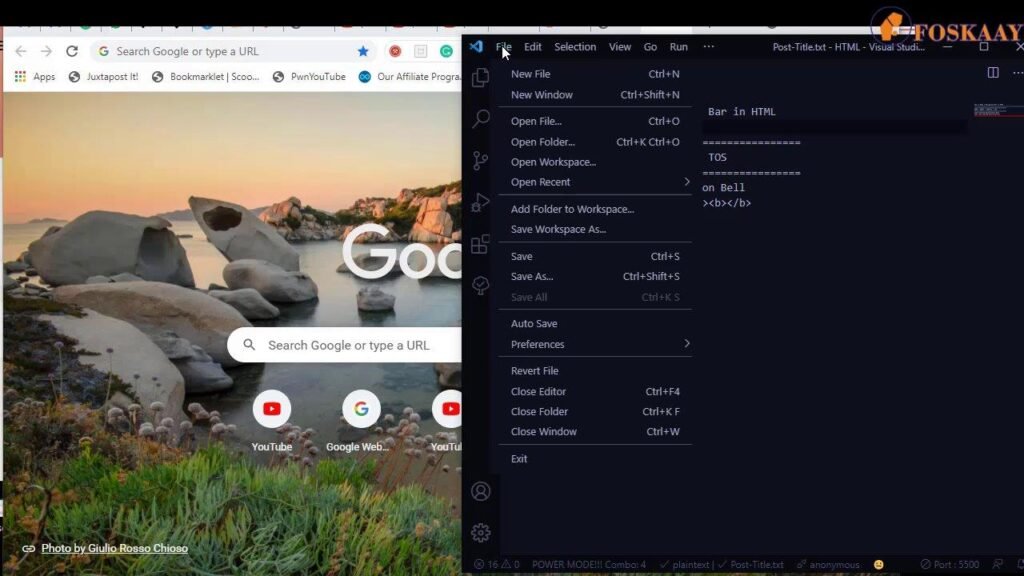
Or click “File” option at the top of the VS code and select “New File”

It opens up new tab

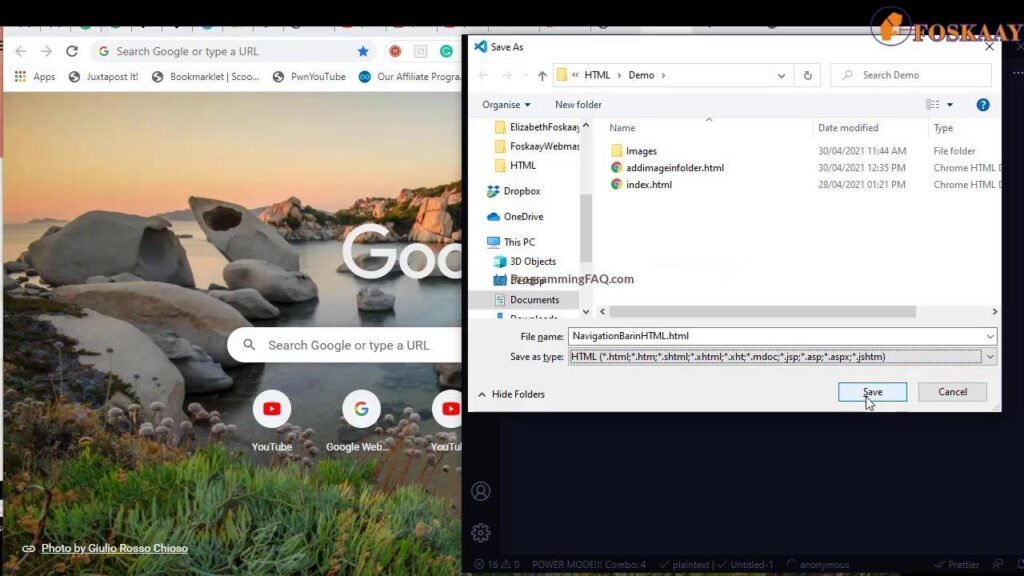
STEP 3: Save the file and remember to use “.html” as the extension

After save

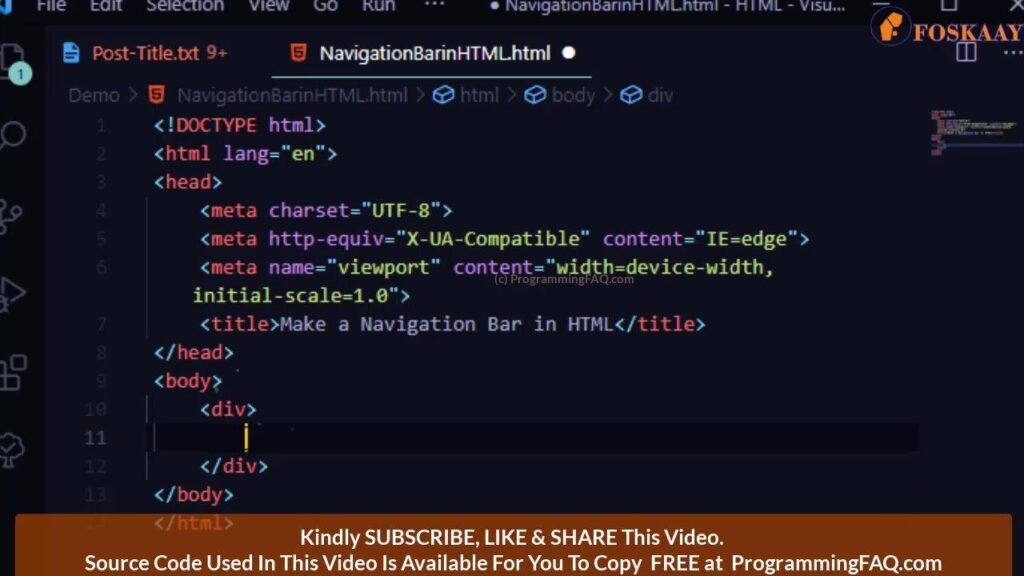
STEP 4: Use short code html:5

STEP 5: It should bring out the html boiler template for you to use


STEP 6: Click “Go Live” at the bottom of the VS code. If you don’t have the option, checkout my guide on how to set it up via How To Run HTML In VS Code

STEP 7: It opens a plain page in your browser to see what you will be coding

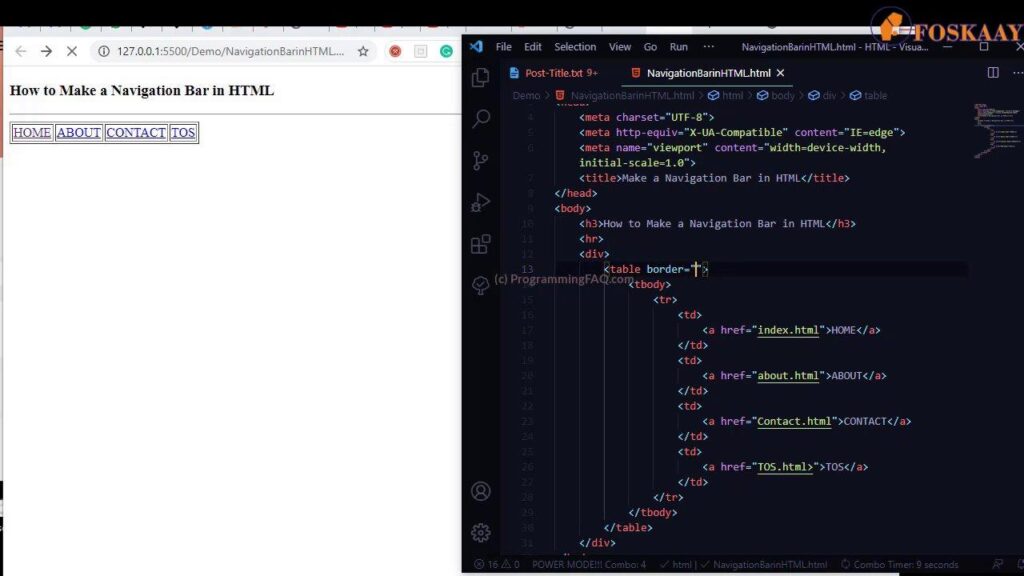
STEP 8: Create “div” HTML element (check section C below this post for full sample code to copy and use for free)

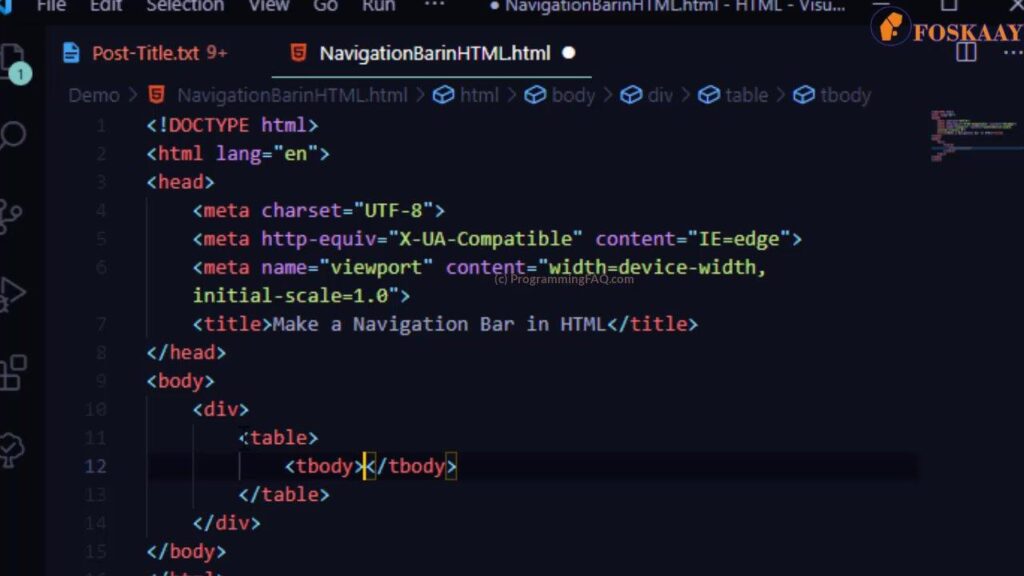
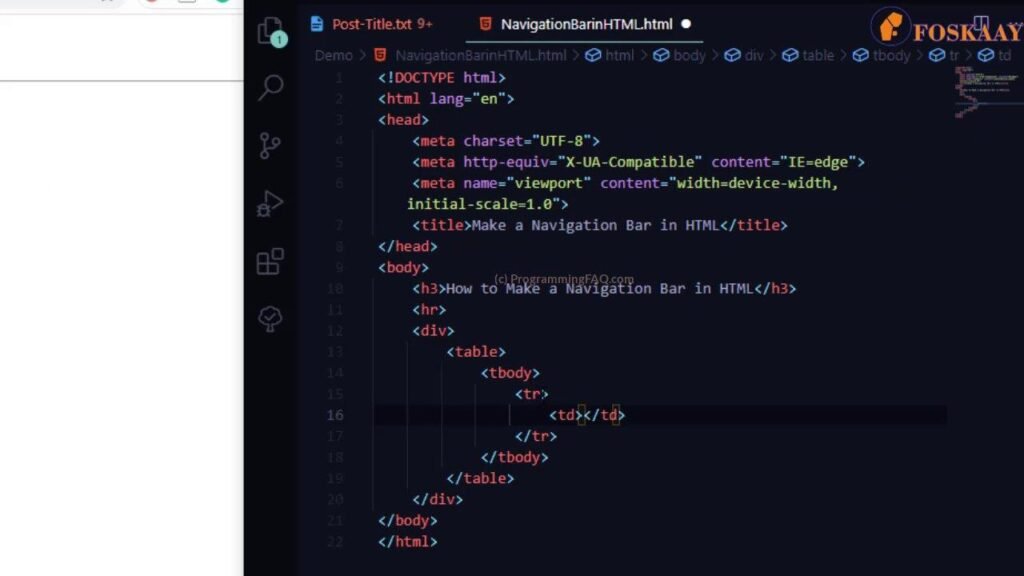
STEP 9: Inside the “div” nest in a “table” element

STEP 10: Inside the “table” nest in a “tbody” (table body – optional though)

STEP 11: Inside the “tbody” nest in a table row “tr”

STEP 12: Inside the “tr” nest in a table data “td” (you can now put your navigation options like HOME || ABOUT and more inside the table data element.)

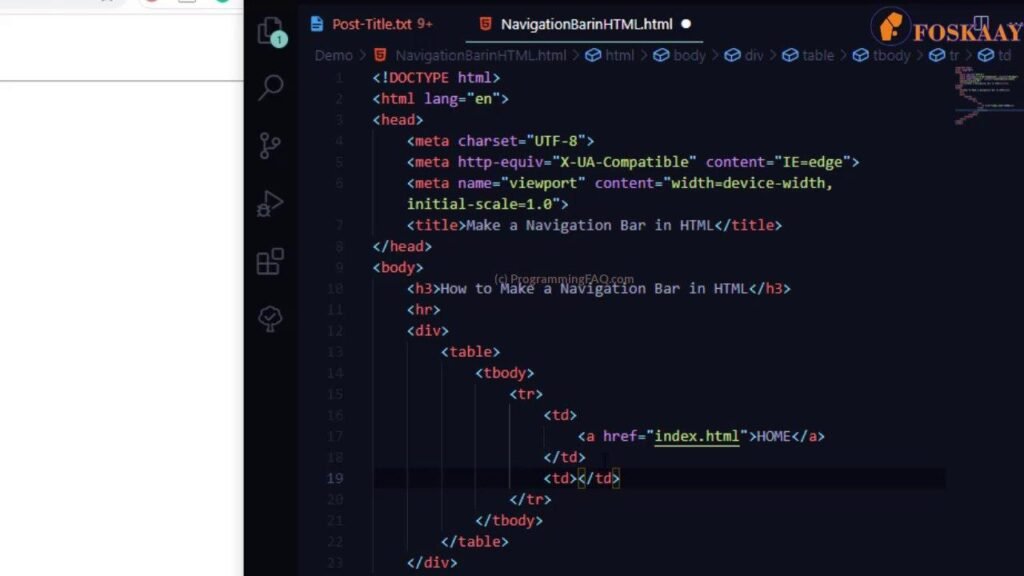
STEP 13: Put the data inside the “td” in a hyperlink “a href” element to ensure they are clickable and hyperlinked to other web pages like ABOUT can link to your About Us Page (Check the video and source code below for further help).

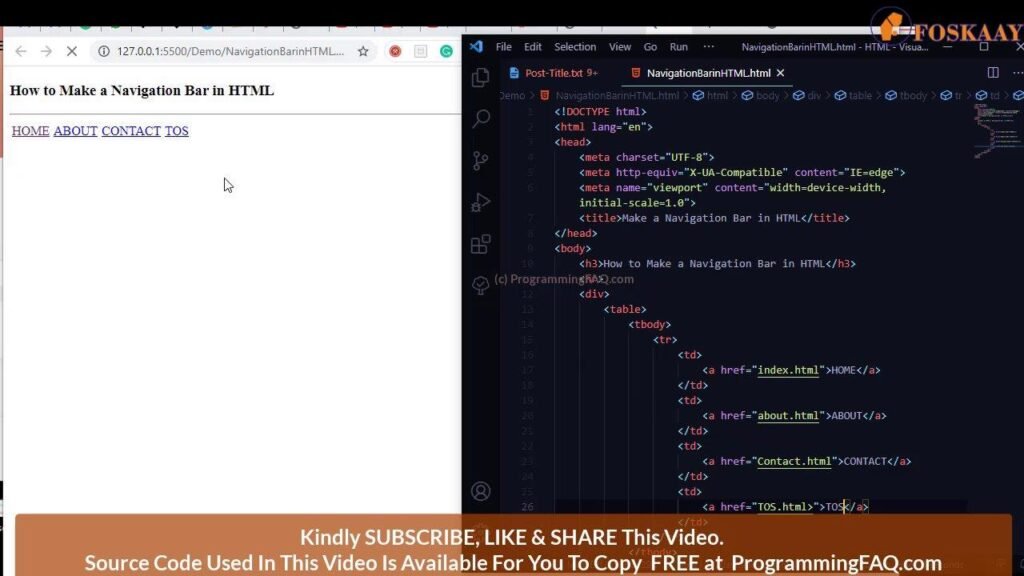
STEP 14: Repeat step 13 based on the number of options you want to have in your navigation bar

STEP 15: You should now have your navigation bar in html working fine as seen below. The source code available in section C below and can also watch the video in section B.
SECTION B: Video-Based Answer
Watch me answering your question “How To Make A NAVIGATION BAR In HTML” in a video step by step:
SECTION C: Source Code For Above Answer
Copy and use the example of How To Make A NAVIGATION BAR In HTML below for free:
Source code Hidden Because You Are Not A Member – Don’t Worry, Membership is Free and the source code will be available FREE once you login.
REGISTER FREE or LOGIN HERE