How To Run HTML Code In Visual Studio Code [+Example Codes]
In this post, we will see how to run HTML code in Visual Studio code step by step using two different methods.
How To Run HTML Code In Visual Studio Code Answered Step by Step Guide
You can use two methods to run HTML code in visual studio codes and they are:
SECTION A: Text-Based Answer
METHOD 1 – Manual Loading Method
The manual involves loading the HTML file manually and refreshing each time you make changes to your HTML in VS code following steps below:
STEP 1: Open Visual Studio Code

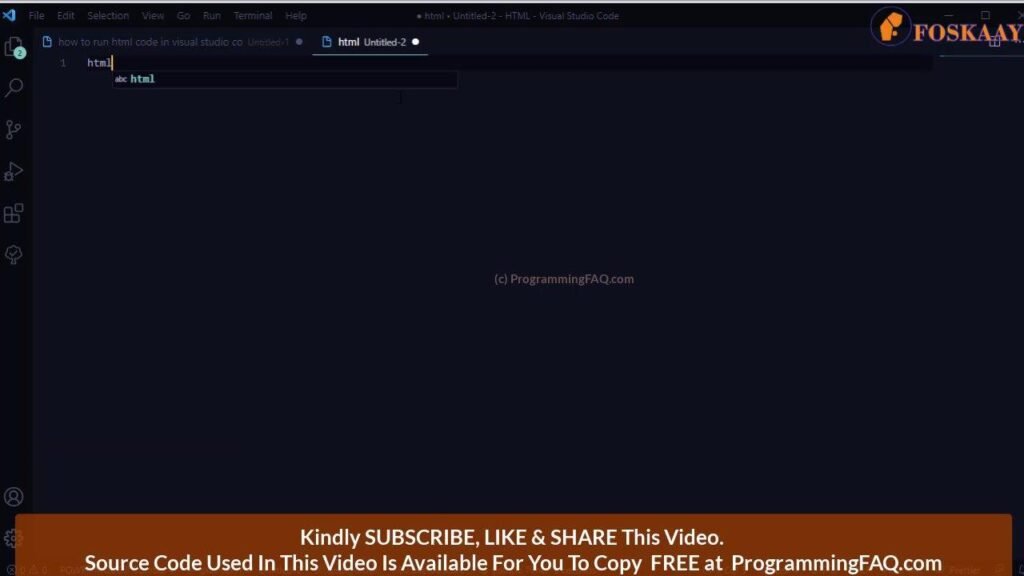
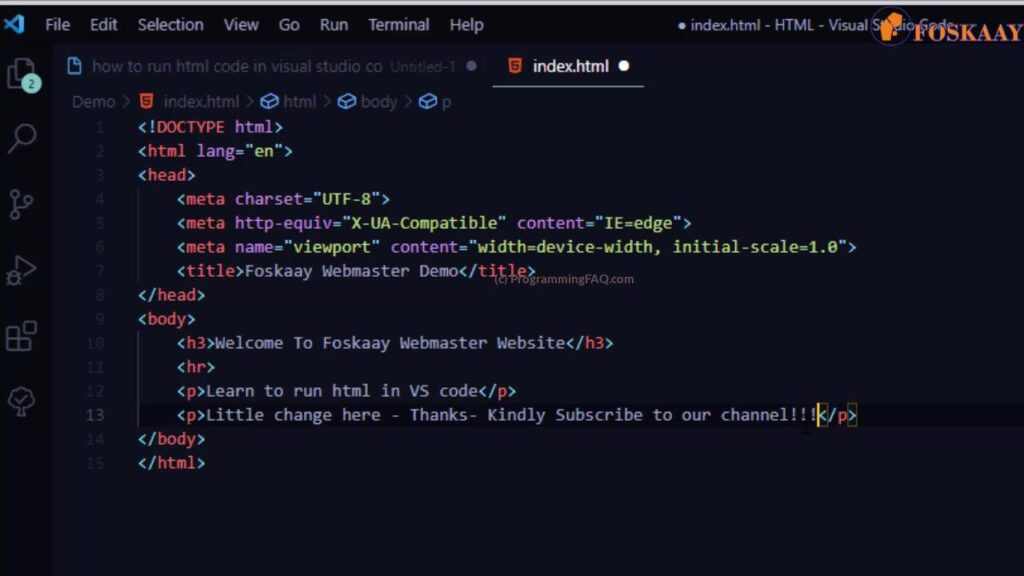
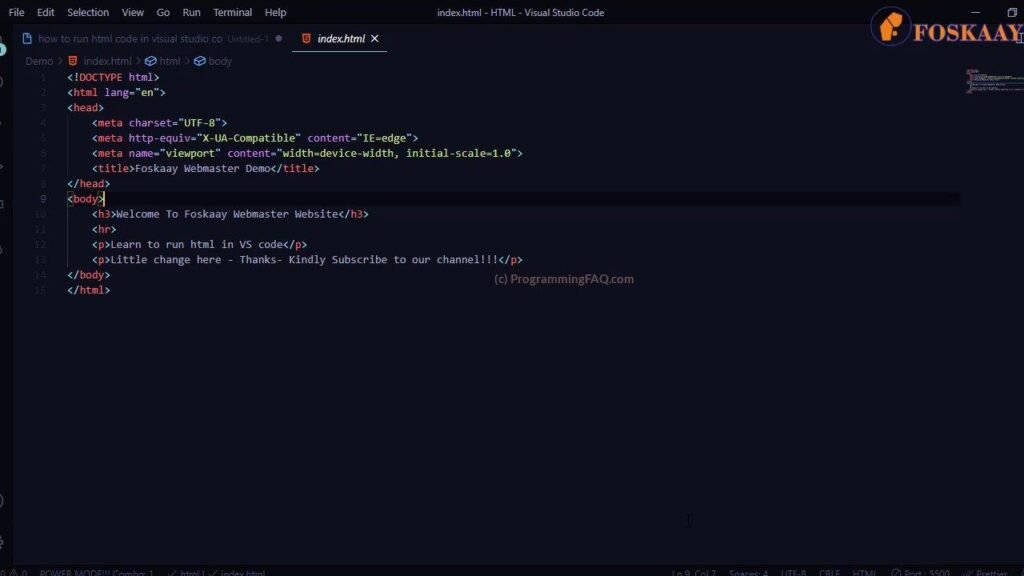
STEP 2: Create an HTML File

STEP 3: Save the HTML File we created in step 2 above

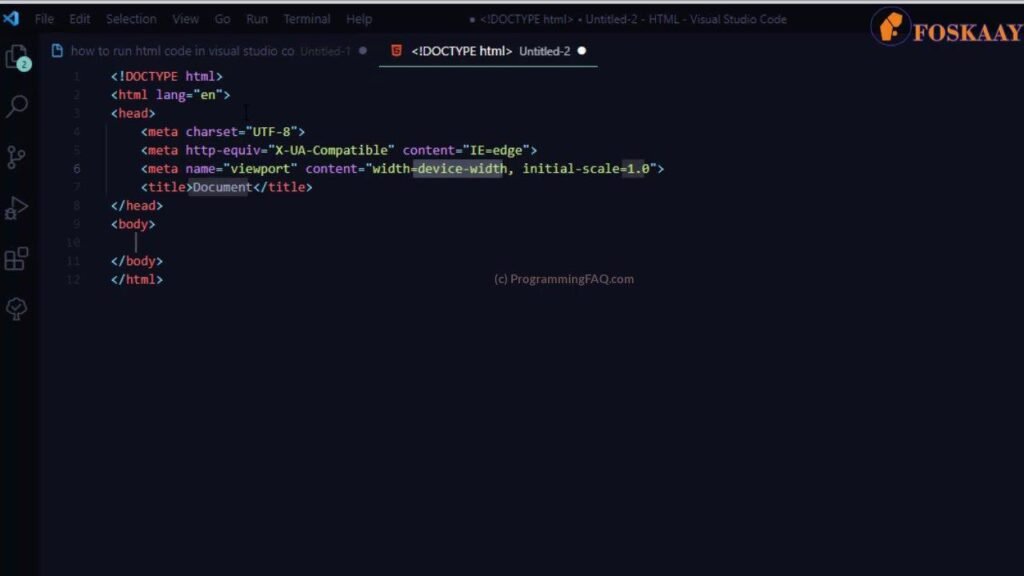
STEP 4: Use HTML:5 to bring out the HTML template

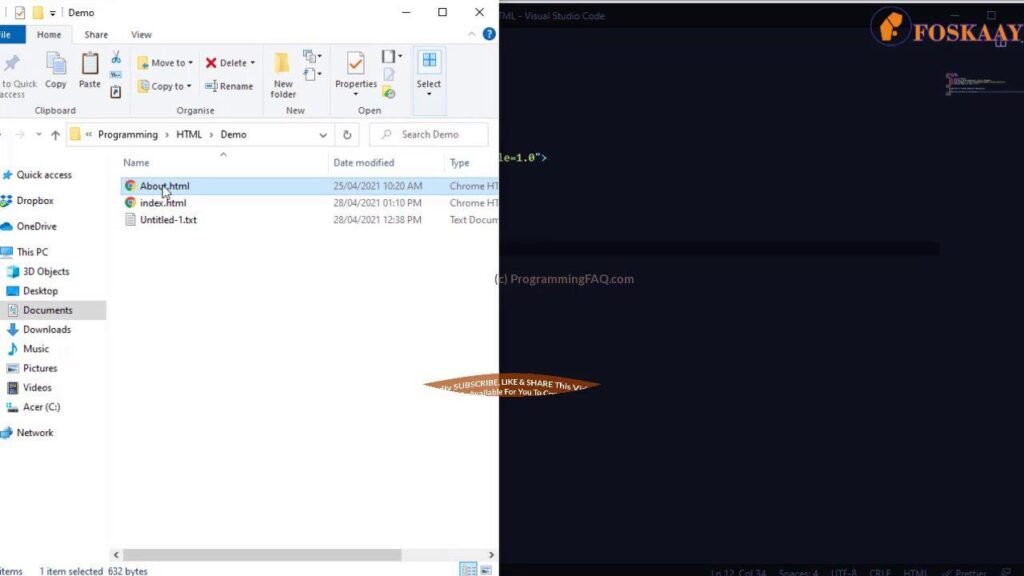
STEP 5: Open the saved HTML file and right-click on it
STEP 6: Click on the Open In Browser option

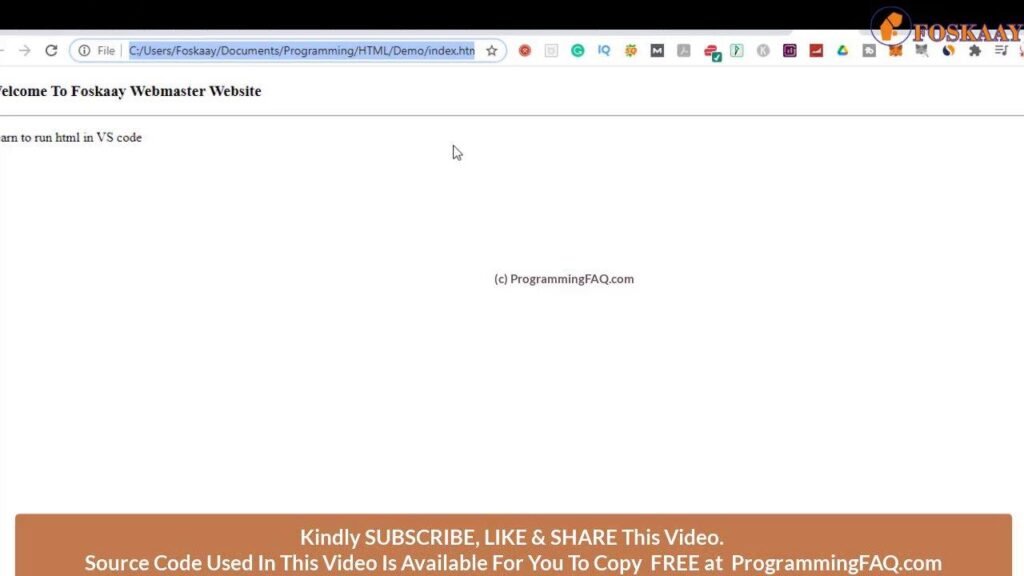
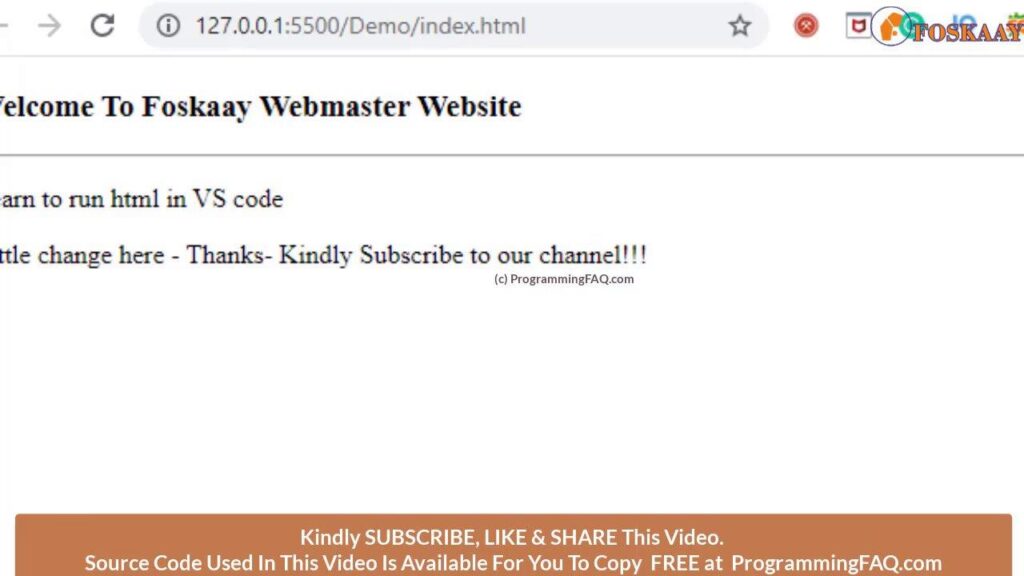
STEP 7: The HTML will load in your browser

STEP 8: Try to do an edit in your HTML file via VS code and save it
STEP 9: Go to the browser and refresh to see the changes you have made
NOTE: You will have to repeat step 9 each time you edit your HTML file in VS code to ensure you see the changes in your browser. But, there is a better way to do it which ensure you concentrate on writing the code and once you click save, your browser auto-refreshes itself, eliminating step 9 entirely. If you will like that, then check out method 2 below.
METHOD 2 – Auto Loading Method
STEP 1: Open Visual Studio Code

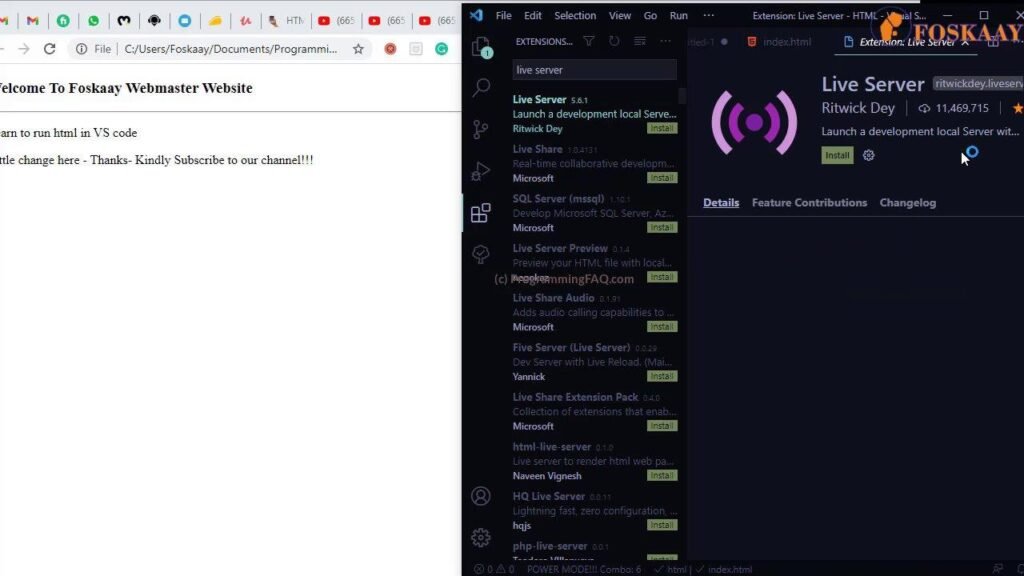
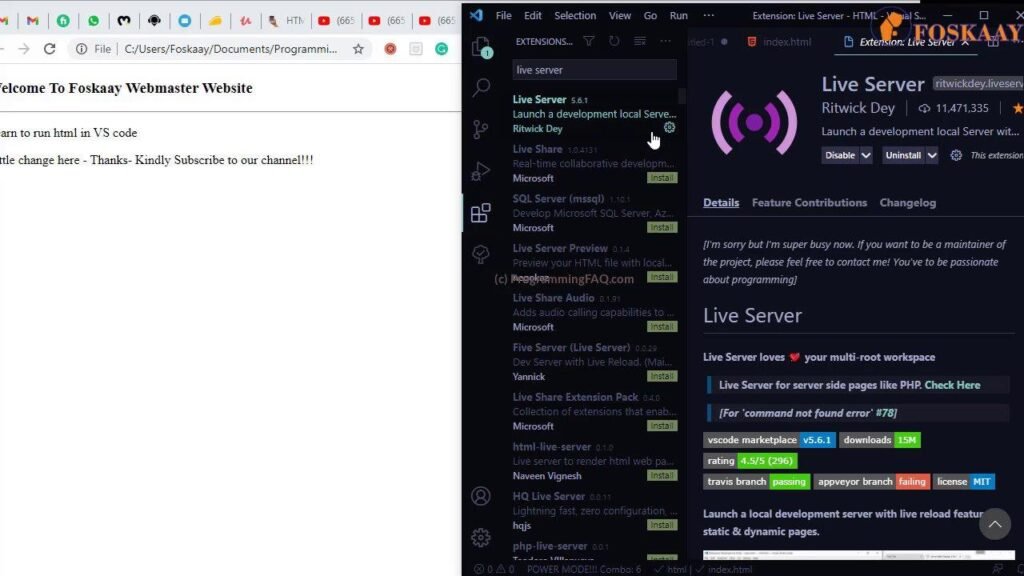
STEP 2: Go to Extensions and search for “Live Server”

STEP 3: Install the Live Server extension

STEP 4: Create an HTML file in the VS Code and Save it

STEP 5: Right-click on the HTML file in Visual Studio Code and click Open Live Server. Alternatively use shortcut keys “Ctrl+Alt+P”

STEP 6: Your Visual Studio Code will automatically run the HTML file in your browser
STEP 7: Try to make an adjustment to your HTML code and Save
STEP 8: You will notice that your Browser also instantly refreshes and reflect the changes you did in step 8 above in your browser almost immediate. This is so helpful and preferable way to run HTML code in Visual studio code as it helps you to focus on writing your codes while the browser auto-refreshes itself after you save in VS code.
SECTION B: Video-Based Answer
If you are the type that wants to watch me Answering your question “How To Run HTML Code In Visual Studio Code” in a video step by step then this section is for you.
Watch Video Below:
SECTION C: Source Code For Above Answer
Copy and use the example of How to run HTML code in visual studio code below for free:
Source code Hidden Because You Are Not A Member – Don’t Worry, Membership is Free and the source code will be available FREE once you login.
REGISTER FREE or LOGIN HERE




I need to to thank you for this great read!!
I certainly loved every little bit of it. I have got you saved as a favorite to check out new stuff you post…
Since the admin of this website is working, no uncertainty very rapidly it will be famous,
due to its quality contents.
Keep on writing, great job!
Do you have any video of that? I’d love to find out some additional information.
There is definately a lot to find out about this topic. I like
all the points you have made.
Thank you for the auspicious writeup. It in fact was a amusement account it.
Look advanced to far added agreeable from you! By the way, how could we communicate?
Hi! I’ve been following your web site for a while now and finally got the courage to go ahead and give you a shout out from Huffman Tx!
Just wanted to say keep up the good work!
I am really thankful to the owner of this site who has shared this great piece of writing at at this
place.